Vorschaufunktion zur Überprüfung der Darstellung nutzen
Überprüfen Sie vor dem Newsletterversand mithilfe der Vorschaufunktion von rapidmail, ob Ihr Mailing so angezeigt wird, wie Sie es sich vorgestellt haben. In diesem Artikel erklären wir Ihnen, welche Optionen Sie dabei kontrollieren können und worauf es ankommt.
Responsives Mailing-Darstellung: Was bedeutet das?
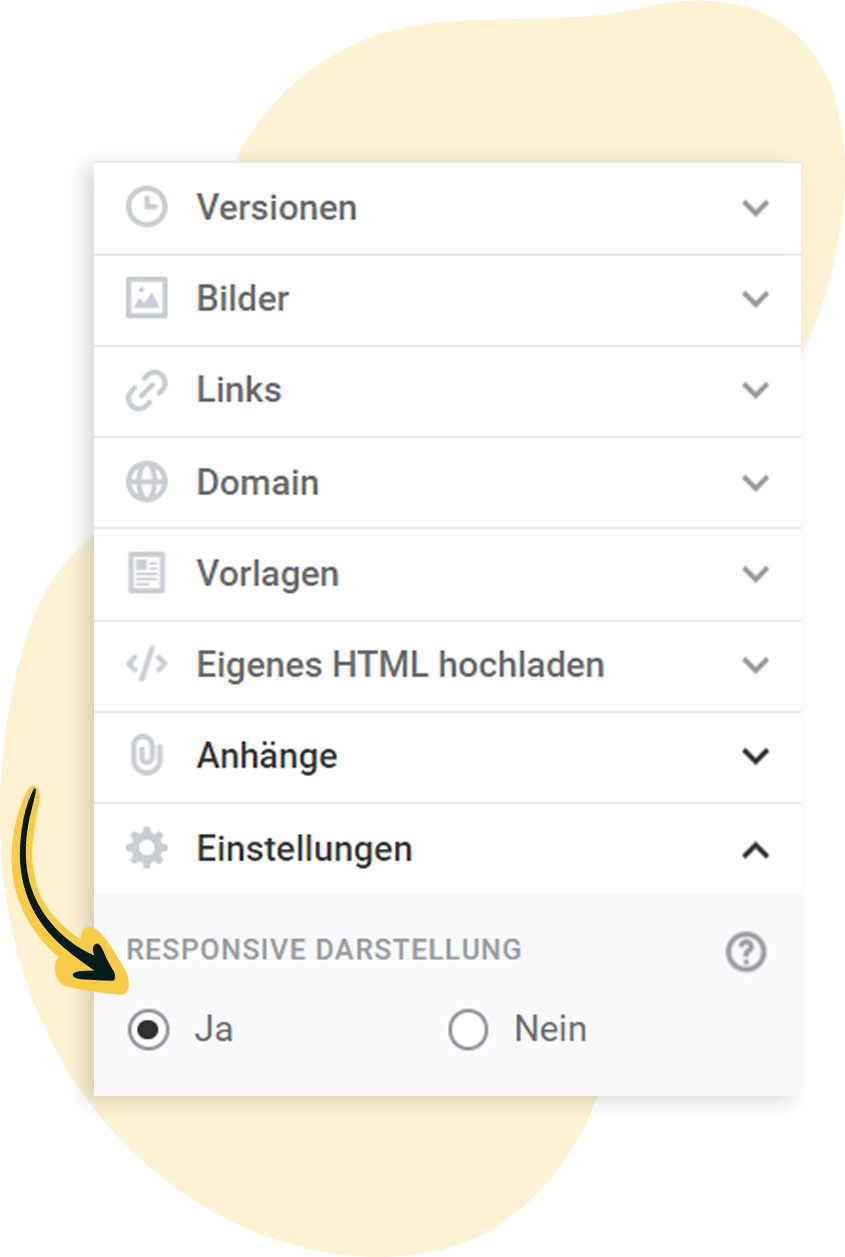
In den Einstellungen für Ihren rapidmail Newsletter können Sie auswählen, ob dieser responsiv angezeigt werden soll oder nicht.
Wenn Sie Ihr Mailing als „responsiv” einstellen, bedeutet das, dass der Newsletter-Inhalt an die Bildschirmbreite des jeweiligen Empfängergeräts angepasst wird. Gewisse Inhalte, die auf dem Desktop z. B. nebeneinander dargestellt werden, werden auf dem Smartphone dann automatisch untereinander angeordnet. Das hat Gründe der besseren Lesbarkeit sowie der Nutzerfreundlichkeit.
💡Die rapidmail Vorlagen, die Sie für Ihre Mailings verwenden können, sind automatisch responsiv. Auch, wenn Sie ein neues Mailing im Editor erstellen, ist es erstmal automatisch als responsiv eingestellt. Die Einstellungen können Sie in der rechten Menüleiste im Mailing-Editor verändern.
Vorschaufunktion aufrufen und verschiedene Optionen testen
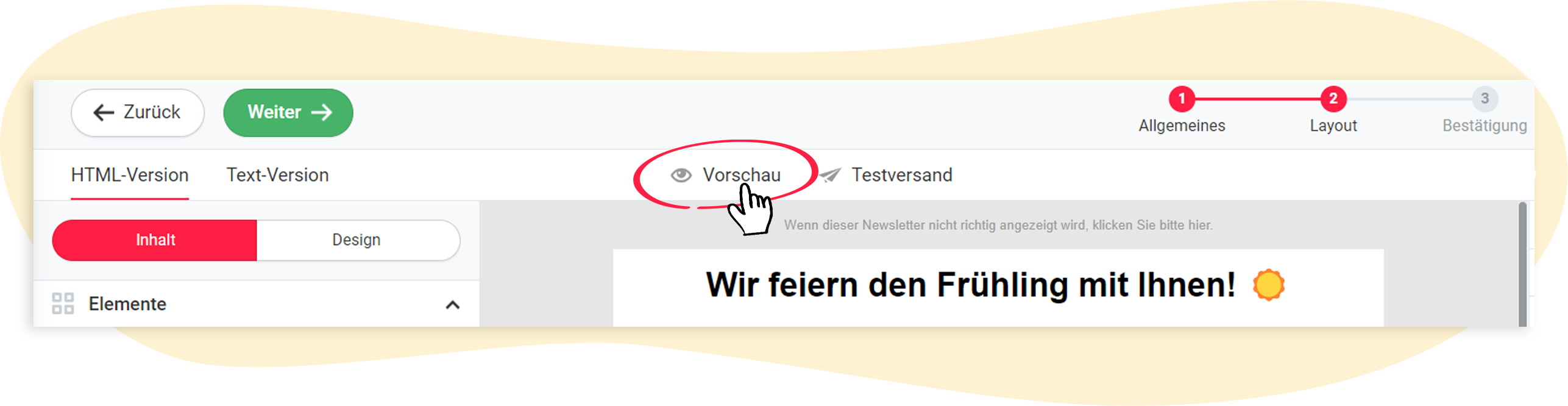
Sie finden die Vorschaufunktion direkt über dem Mailing-Editor:
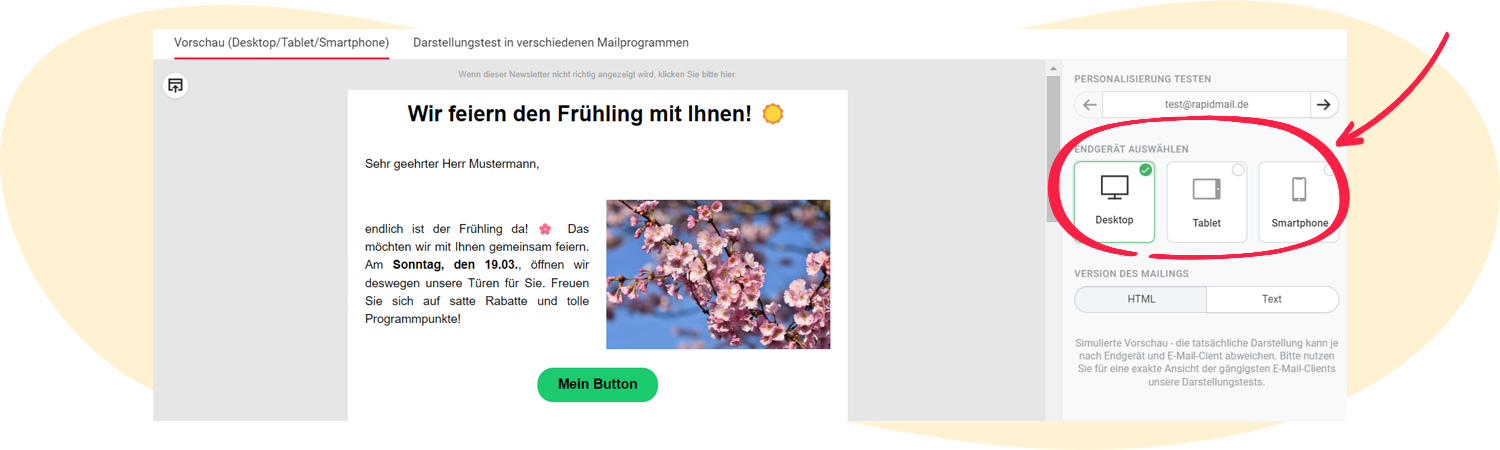
In der Vorschaufunktion haben Sie die Möglichkeit, verschiedene Endgeräte und verschiedene Auflösungen einzustellen:
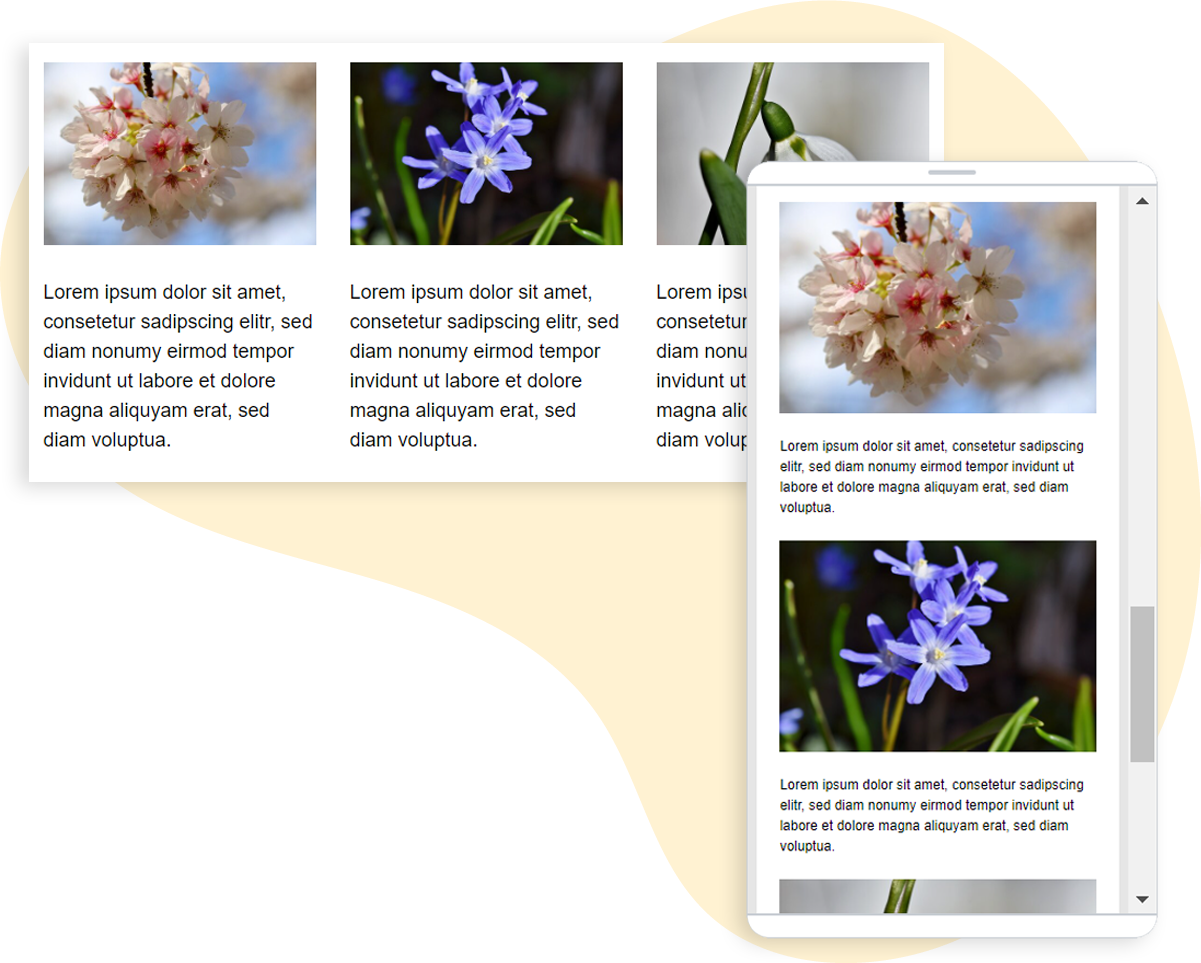
Betrachten wir ein Beispiel, wie sich verschiedene Elemente auf verschiedenen Endgeräten verhalten, wenn sie als responsiv eingestellt sind:
Wenn Sie in Ihr Mailing ein responsives Element mit mehreren Spalten einbauen, wird sich die Anzeige auf einem gewöhnlichen Bildschirm von der Anzeige auf einem Smartphone unterscheiden: Links im Bild sehen Sie die Ansicht auf einem Desktop, rechts die Ansicht auf einem Smartphone.
Warum unterscheidet sich die Darstellung voneinander?
Aufgrund der kleineren Bildschirmbreite des Smartphones werden die Elemente entsprechend umgebrochen: Während auf dem Desktop die drei Bild-Text-Elemente nebeneinander dargestellt werden können, erfolgt auf dem Smartphone ein automatischer Umbruch nach jeder Spalte.
Die Anzeige können Sie mithilfe der Vorschau-Funktion für verschiedene Endgeräte testen, um so optimale Ergebnisse mit Ihrer Newsletter-Gestaltung zu erzielen.
Nutzen Sie also die Vorschau-Funktion, um die Darstellung Ihres Newsletters auf verschiedenen Geräten zu testen. Wenn Sie bereits die Empfängerliste ausgewählt haben, können Sie hier auch die Personalisierung testen.