Newsletter-Anmeldeformulare zum Einbetten auf der Website (Option 2)
Um das Gewinnen von Newsletter-Kontakten zu steigern, empfiehlt sich die Anwendung von Anmeldeformularen auf Ihrer Webseite. Eine Möglichkeit ist das direkte Einbetten des Formulars auf der Seite. Den einfachen Ablauf haben wir nachfolgend für Sie zusammengetragen.
So funktioniert’s:
Wie auch bei der Erstellung eines Pop-up-Anmeldeformulars (Option 1) starten Sie mit dem Anlegen des Formulars.
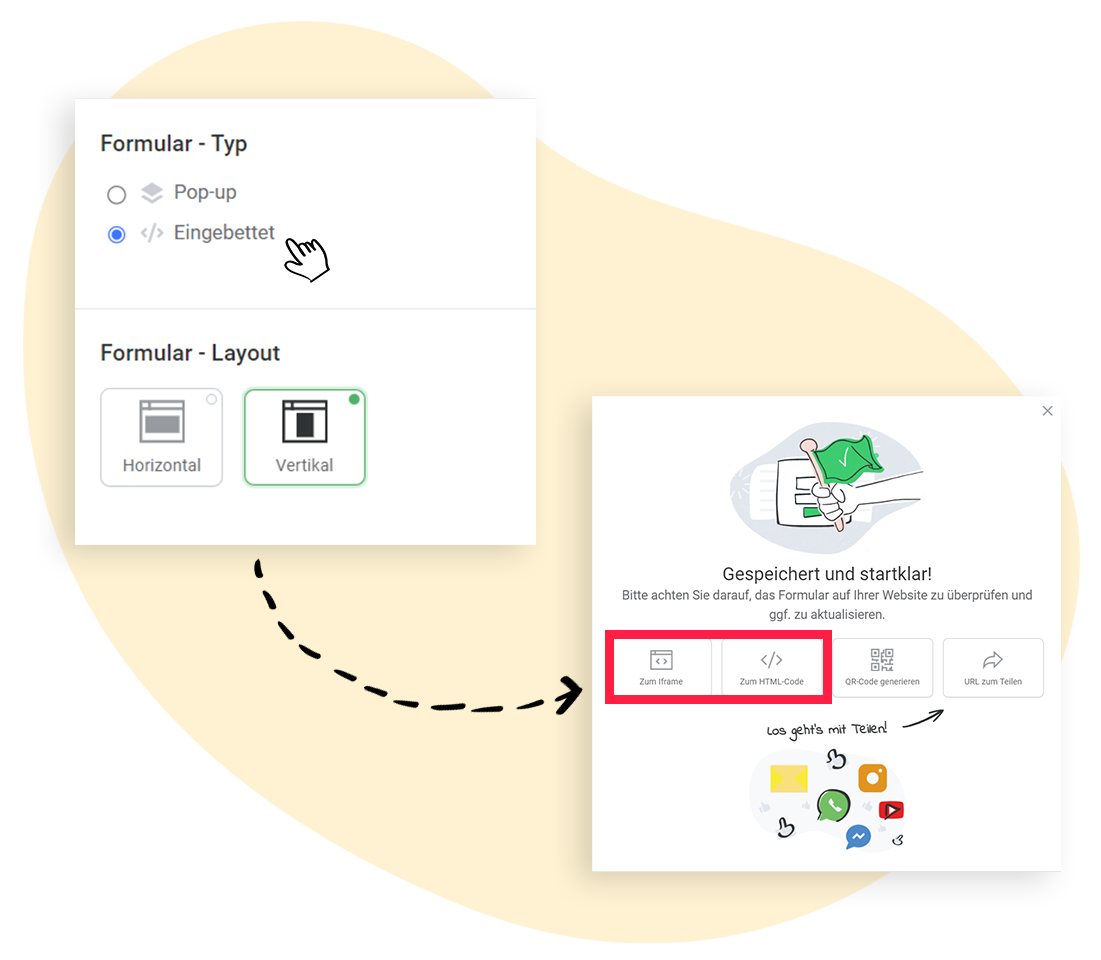
Nachdem das Formular für eine bestimmte Empfängerliste angelegt ist, editieren Sie die Designeinstellungen auf der rechten Seite. Dafür stellen Sie bei Formulartyp > Eingebettet ein. Anschließend können Sie das Formular-Layout nach Wunsch anpassen. Dabei wird Ihnen links davon eine Vorschau angezeigt.
💡 Unser Tipp:
An dieser Stelle haben Sie die Möglichkeit, die gesamte Formularstrecke ‒ vom Anmeldeformular bis hin zur Abmeldeseite und dem Empfängerprofil ‒ zu bearbeiten und zu vereinheitlichen. Mit der Schnellzugriffsleiste im unteren Bereich des Formular-Editors können Sie zwischen den verschiedenen Ansichten wechseln. Sehen Sie sich dazu auch unseren Hilfeartikel zum Formulardesign an.
Zum Schluss klicken Sie oben rechts auf Speichern und Einbaucode anzeigen. Es öffnet sich ein neues Fenster, bei dem Sie die Wahl zwischen IFrame oder HTML-Code zum Einbauen treffen. Bei Klick auf die jeweilige Option werden Ihnen der Code und eine Anleitung angezeigt.