WordPress Plugin für rapidmail
Als Schnittstelle zwischen dem rapidmail Newsletter-System und Ihrer WordPress Installation besteht die Möglichkeit der Verwendung eines Plugins. Seine Funktionen und die Anwendung erklären wir in diesem Artikel.
❗ Hinweis:
Diese Anleitung richtet sich ausschließlich an Bestandskunden, die das Plugin bereits verwenden. Das Plugin ist veraltet und wird nicht mehr aktualisiert. Wir empfehlen Ihnen stattdessen, den Formular-Editor direkt in rapidmail zu verwenden. Sehen Sie sich hier die Anleitungen zum Erstellen von Formularen an.
💡 Tipp: Kennen Sie schon unser 1-Klick-Design? Auch dieses kann Ihnen bei der Formulargestaltung behilflich sein.
Inhaltsverzeichnis
1. Welche Funktionen bietet das WordPress Plugin für rapidmail Newsletter?
Mit dem WordPress Newsletter Plugin für rapidmail können Sie das Anmeldeformular für Ihren Newsletter ganz einfach auf Ihrer WordPress-Website integrieren und nach Ihren Wünschen platzieren. Sie können selbst entscheiden, ob Sie auch die Abonnentengewinnung über Kommentare zulassen wollen oder nicht. Auch die Überschrift des Anmeldeformulars können Sie nach Ihren Wünschen gestalten.
Bitte beachten Sie, dass für die Nutzung des Plugins ist ein aktiver rapidmail-Account erforderlich ist.
2. Wie verbinde ich meine WordPress Seite mit dem rapidmail Newsletter-Tool?
Sie können das WordPress Plugin über den Plugin-Manager von WordPress installieren.
Um WordPress mit rapidmail zu verbinden, sind Einstellungen in Ihrem rapidmail-Account nötig.
ACHTUNG! Sie müssen zunächst ein Formular für die Empfängerliste anlegen, die Sie mit rapidmail verbinden möchten. Wählen Sie also zunächst Anmeldeformulare > Online-Anmeldung.
Unter Schritt 1 – Anmeldeseite: Wählen Sie die anzuzeigenden Formularfelder, indem Sie im mittleren Kasten die entsprechenden Haken setzen. Unter „Ändern Sie hier die Labels der Formularfelder“ können Sie bei Bedarf die Anzeigetexte der verschiedenen Felder ändern. Ein Einfügen eines Sicherheits-Captcha ist leider (noch) nicht möglich!
Prüfen Sie auf der Seite alle Einstellungen wie z. B. Absender-Adresse der Bestätigungs- oder Willkommens-E-Mail und wählen Sie ganz am Ende der Seite Speichern. Es sollte nun die Meldung Einstellungen erfolgreich gespeichert angezeigt werden.
Klicken oben rechts auf Ihren Benutzernamen > API:
Hier können Sie nun einen neuen API-Zugang anlegen. Geben Sie als Beschreibung z. B. WordPress ein, nachdem Sie Speichern gewählt haben erhalten Sie dann Benutzername und Passwort.
Loggen Sie sich nun in WordPress ein und wählen Sie Plugins > Installieren.
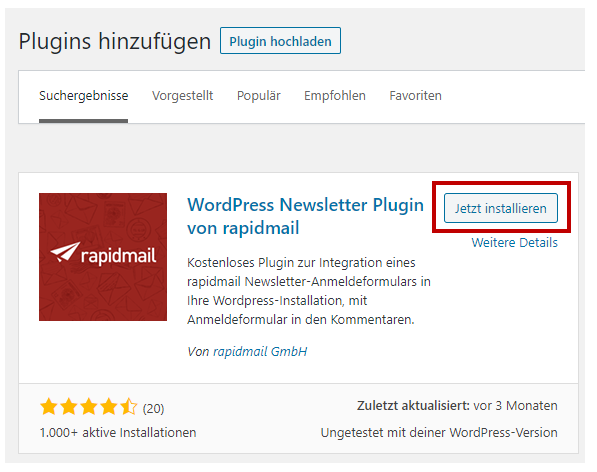
Hier können Sie nach dem Plugin suchen. Aktivieren Sie das Plugin nach Installation.
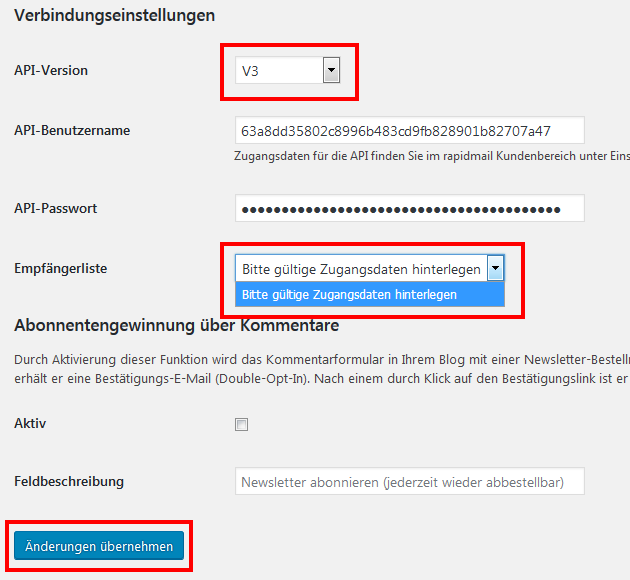
Wählen Sie danach Plugins > Installierte Plugins, um auf die Einstellungen zurückzugreifen. Wählen Sie die Settings des Plugins „rapidmail newsletter marketing“, um die Einstellungen vorzunehmen. Wählen Sie bei der API-Version V3 aus und geben Sie den rapidmail API-Benutzernamen sowie das API-Passwort ein. Sie können zunächst noch keine Empfängerliste auswählen, wählen Sie dennoch Änderungen übernehmen.
Nun können Sie die gewünschte Empfängerliste auswählen, wählen Sie erneut Änderungen übernehmen, um die Installation abzuschließen.
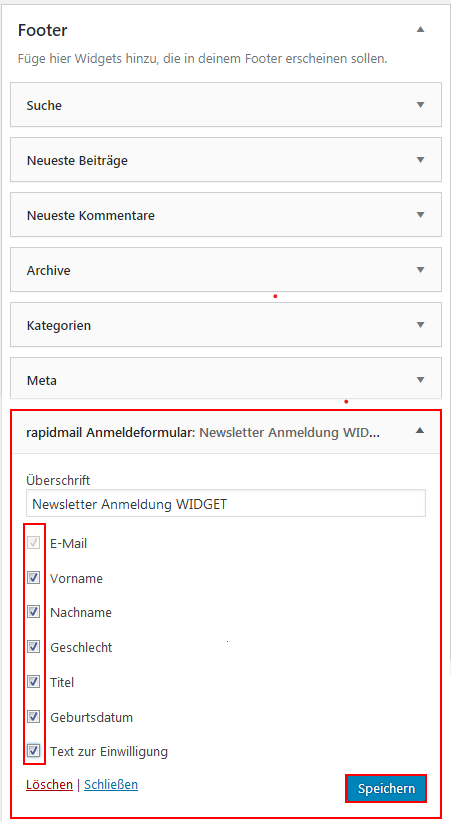
WICHTIG: Links im WordPress-Menü unter Design > Widgets klicken Sie bitte im rechten Kasten „Footer“ auf: rapidmail-Anmeldeformular.
Dort müssen Sie unbedingt noch die darzustellenden Formularfelder anhaken und speichern:
3. Wie baue ich das Newsletter-Anmeldeformular auf meiner Website ein?
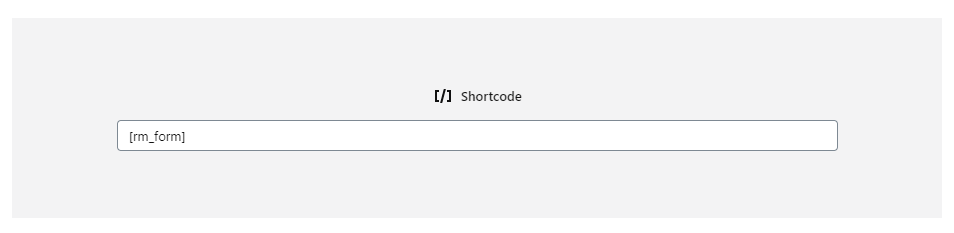
Nach der Installation des Plugins können Sie das Anmeldeformular ganz einfach an eine beliebige Stelle in einem Ihrer WordPress-Beiträge über das Blockelement „Shortcode“ einfügen.
Fügen Sie dazu folgenden Code in das Blockelement „Shortcode“ ein:
[rm_form]
Dabei wird standardmäßig nur das E-Mail Feld angezeigt.
Sie können aber noch weitere Formularfelder hinzufügen, indem Sie weitere Parameter in den Shortcode einfügen:
Vorname: show_firstname Nachname: show_lastname Geschlecht: show_gender Sendeformat: show_mailtype Titel: show_title Feld Extra1: show_extra1 Text zur Einwilligung: show_consent_text
Beispiel für einen Shortcode mit mehreren Parametern für ein Formular mit den entsprechenden Feldern:
[rm_form show_firstname=1 show_lastname=1 show_gender=1 show_mailtype=1 show_title=1 show_title=1 show_consent_text=1]