Formatierung: Mehrspaltige Elemente bündig ausrichten
Damit Ihre Bild- und Textelemente bündig nebeneinander anfangen oder aufhören, selbst wenn sie nicht die gleichen Maße bzw. die gleiche Textlänge haben, können Sie entsprechende Einstellungen im Mailing-Editor treffen. Dies sorgt für mehr Ordnung in Ihrem Newsletter. In diesem Artikel stellen wir Ihnen vor, welche Möglichkeiten es gibt und wie Sie sie ganz einfach umsetzen.
Bildgrößen vereinheitlichen
Für das Ausrichten von Bild- und Textelementen in Spalten ist es empfehlenswert, die Bildgrößen einheitlich zu halten. Sie können diese vor dem Hochladen der Bilder oder direkt im rapidmail Mailing-Editor einstellen. Das geht ganz schnell:
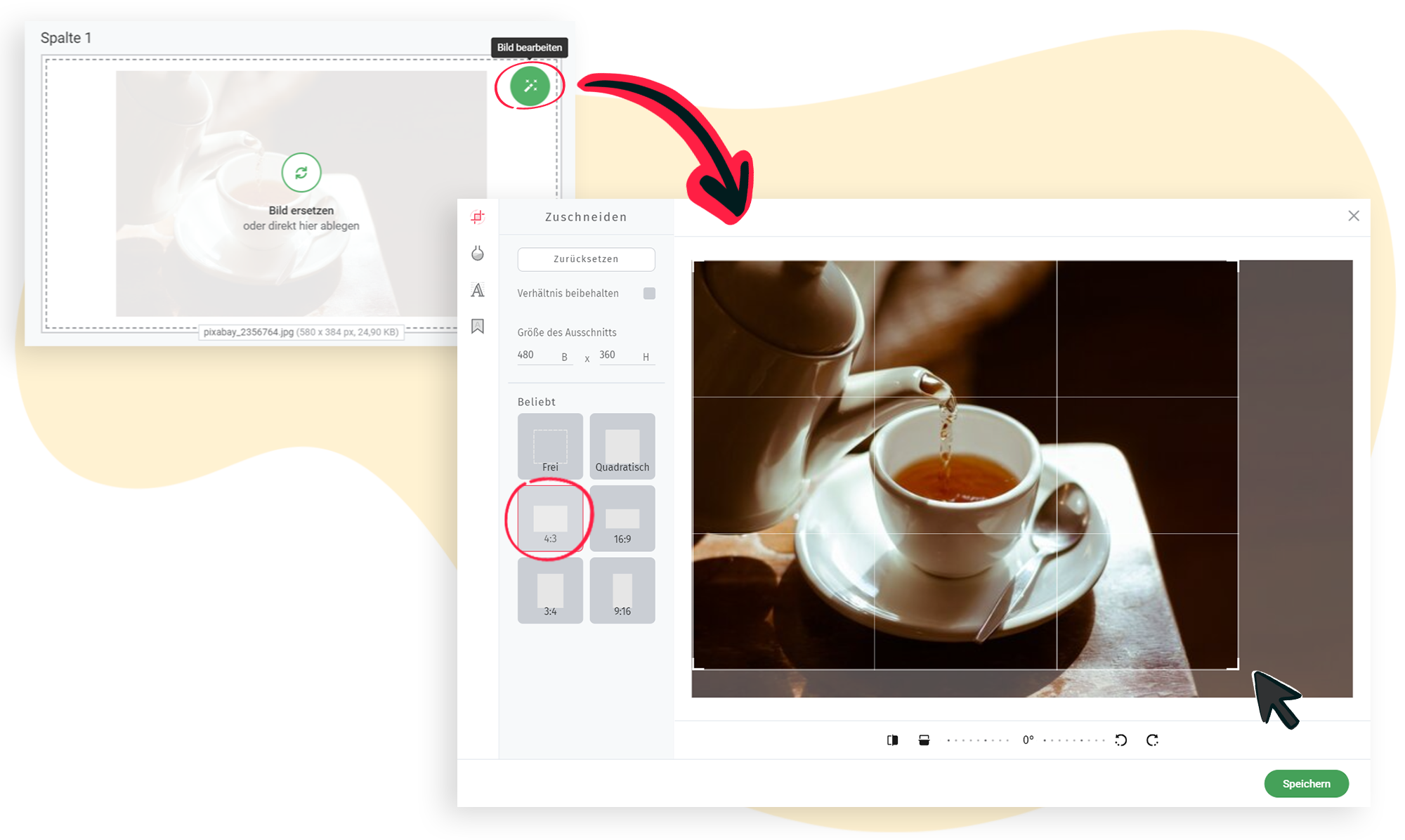
Öffnen Sie nach dem Bildupload den Bildeditor per Klick auf den Zauberstab am oberen rechten Bildrand und wählen Sie für ein einfaches Bearbeiten ein zu Ihren Fotos passendes Format, z. B. 4:3, aus. Unter Größe des Ausschnitts können Sie eine gewünschte Höhe (H) angeben und den Bildausschnitt anschließend zurechtrücken.
Halten Sie Bildformat und -höhe für alle nachfolgenden Bilder gleich, sodass sie auf derselben Höhe abschließen.
💡 Umfassende Informationen zum Anlegen von Bild- und Textelementen finden Sie in unserem Übersichtsartikel: Der rapidmail Mailing-Editor im Überblick.
Anordnungsmöglichkeiten von Bild- und Textelementen
Variante 1: Das Bild steht oben, der Text unten (Bild + Text)
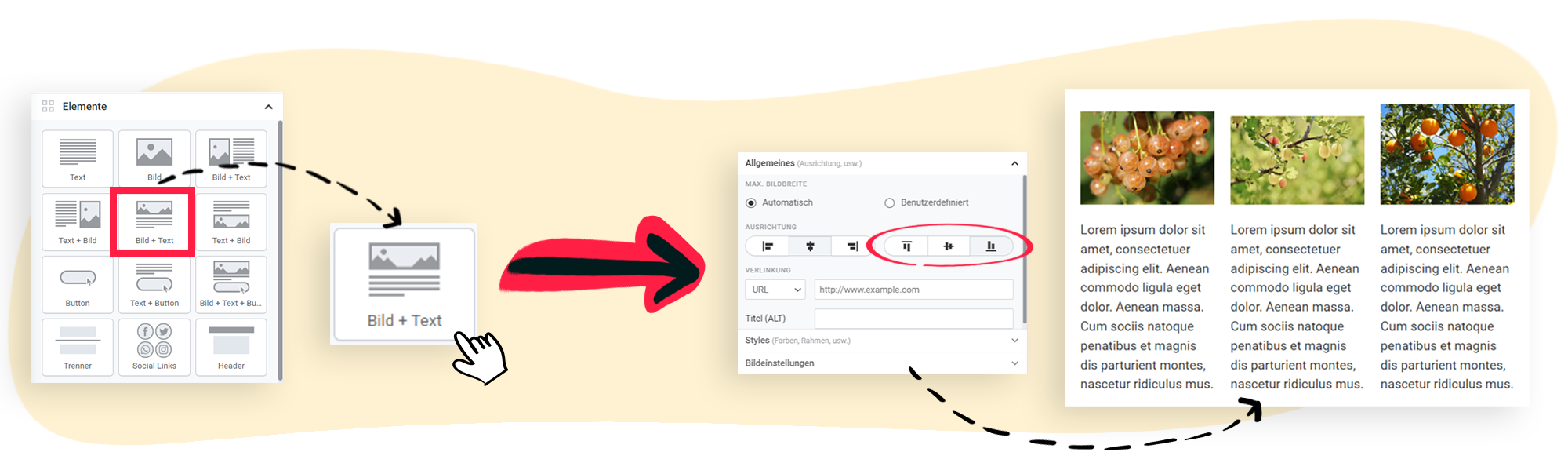
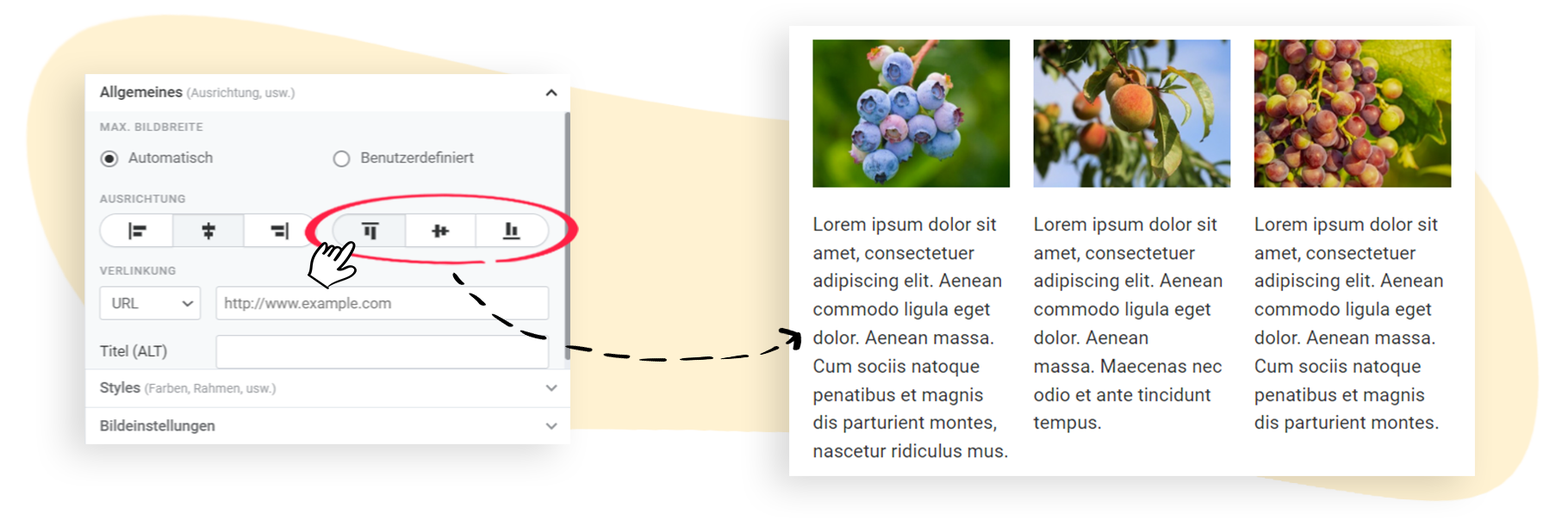
Sind Ihre Texte gleich lang, die Bilder aber unterschiedlich groß, raten wir zur Ausrichtung nach unten. Nachdem Sie das Bild + Text-Objekt per Drag and Drop hinzugefügt und Ihr Bild hochgeladen haben, richten Sie das Bild in den Element-Einstellungen nach unten hin aus. So verfahren Sie auch mit den weiteren Bildern.
Sind hingegen Ihre Bilder gleich groß, der Text aber unterschiedlich lang, raten wir zur Ausrichtung nach oben. Dies könnte so aussehen:
Variante 2: Der Text steht oben, das Bild unten (Text + Bild)
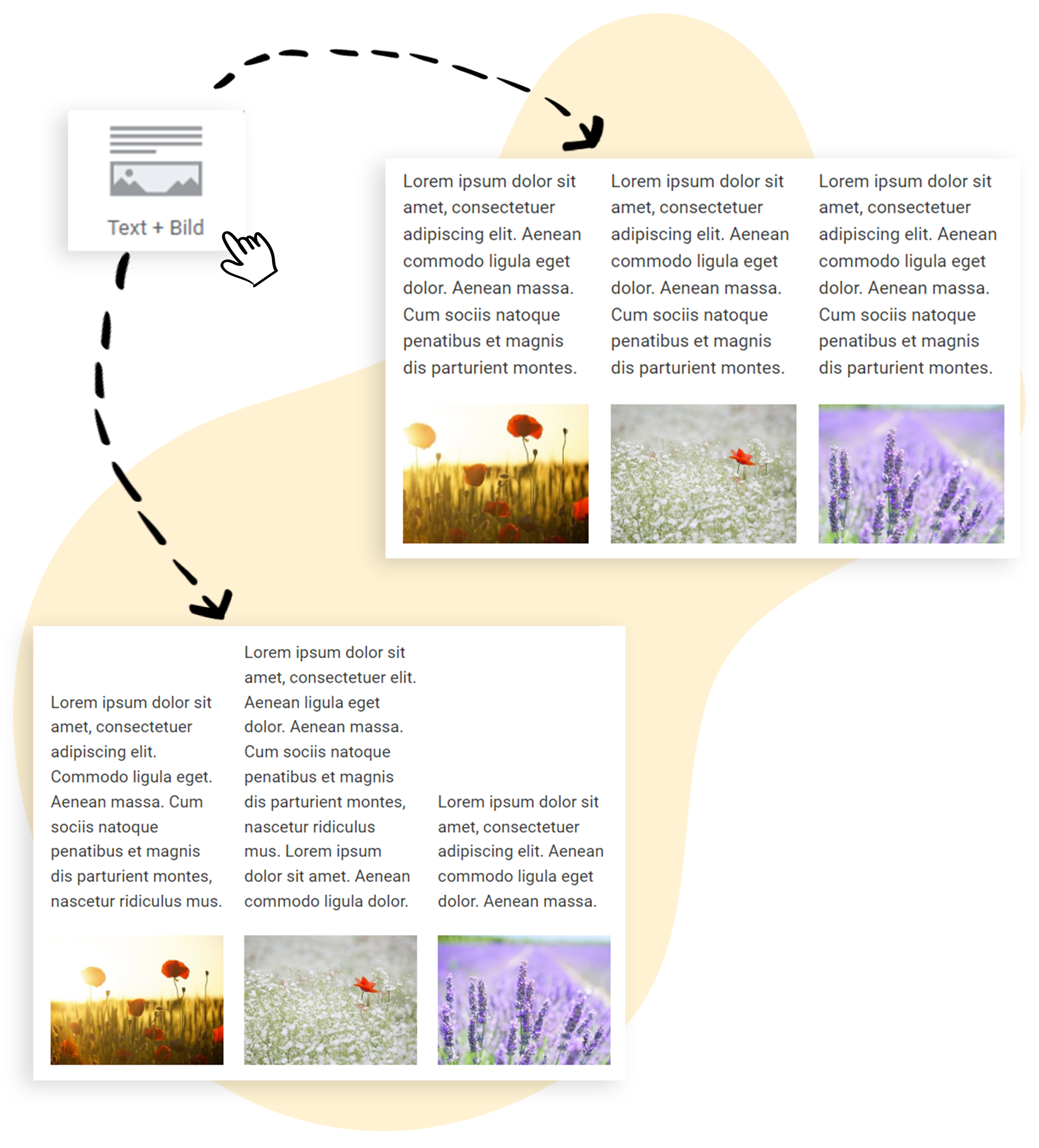
Eine weitere Formatierungsmöglichkeit ist die Anordnung von Textelementen oben und Bildelementen darunter. Dafür wählen Sie das entsprechende Icon aus und ziehen es wie gehabt per Drag-and-Drop in Ihren Newsletter.
Ihre Texte sind gleich lang, die Bilder aber unterschiedlich groß: Wählen Sie Bildausrichtung nach oben.
Die Bilder sind gleich groß, die Texte aber haben unterschiedliche Längen: Stellen Sie die Bildausrichtung nach unten ein.