Neben dem Betreff ist der Newsletter-Preheader in der Regel das Erste, was Abonnenten in ihrem E-Mail-Postfach von einem Newsletter sehen – noch bevor sie die Mail überhaupt öffnen. Der E-Mail-Preheader ist daher ein entscheidender Bestandteil Ihrer Newsletter, in dem einiges an Potenzial steckt: Mit der richtigen Formulierung können Sie noch mehr Abonnenten neugierig machen und sie davon überzeugen, dass es sich lohnt, Ihre Newsletter zu öffnen!
1. Was ist ein E-Mail-Preheader?
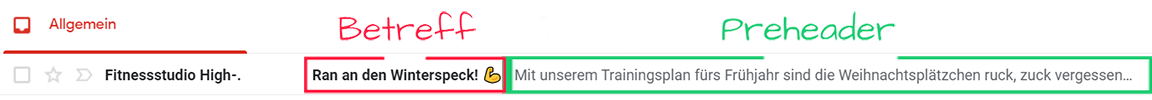
„Preheader” bedeutet auf Deutsch so viel wie „Vor der Kopfzeile” und beschreibt im E-Mail-Marketing die Vorschau-Zeile einer E-Mail oder eines Newsletters. Beim Newsletterversand gehört zu jeder gelungenen Betreffzeile auch ein passender Preheader. Dieser wird beim Großteil der E-Mail-Provider im Posteingang direkt unter oder neben dem jeweiligen Newsletter-Betreff angezeigt.

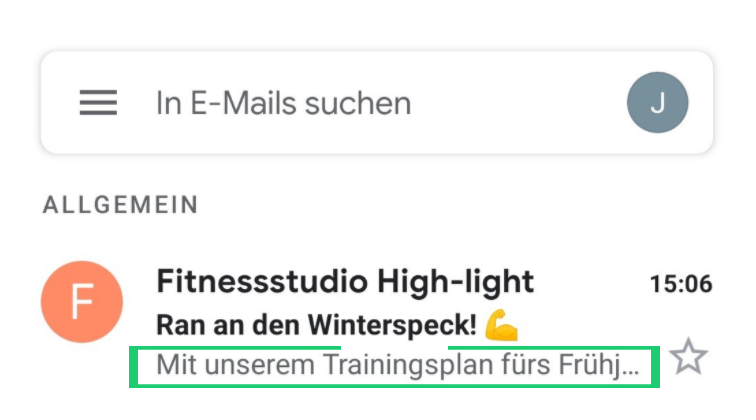
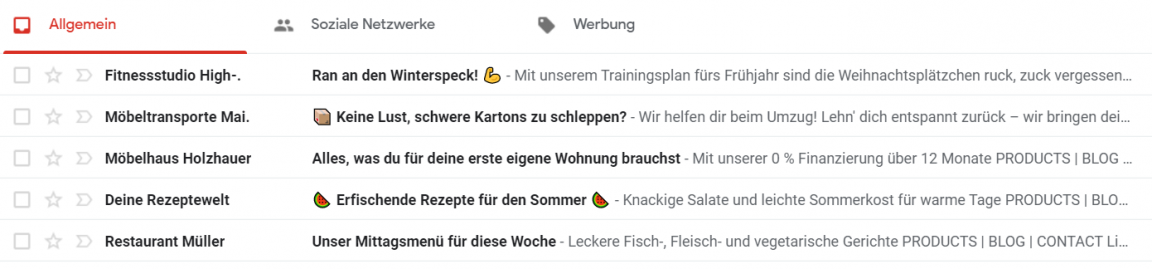
Inzwischen zeigen die meisten Smartphones (z. B. iPhone und Samsung Galaxy) und verfügbaren E-Mail-Programme (z. B. Outlook oder Gmail) den Newsletter-Preheader in der E-Mail-Übersicht an, wobei die Anzahl der angezeigten Zeichen je nach Anbieter und Endgerät variiert. Im Beispiel oben können Sie sehen, dass bei Googlemail in der Desktop-Ansicht der Preheader vollständig sichtbar ist, wohingegen in der mobilen Ansicht am Smartphone nur der Anfang des Newsletter-Preheaders lesbar ist. Das hat natürlich damit zu tun, dass ein Smartphone-Bildschirm in der Regel viel kleiner ist als ein herkömmlicher PC-Bildschirm.
Bei gewöhnlichen E-Mails besteht der Preheader in der Regel aus der ersten Textzeile der Mail und dient damit sozusagen als Vorschau auf den E-Mail-Inhalt. Mit einer professionellen Newsletter Software können Sie für jeden Ihrer Newsletter dagegen einen individuellen Preheader-Text frei festlegen. Indem Sie so den Betreff um relevante Infos ergänzen, können Sie Ihre Empfänger noch neugieriger machen – und viel mehr Öffnungen des Newsletters erzielen!
2. Wie führt der Preheader zu mehr Newsletter-Öffnungen?
Bei vielen unserer Kunden können wir beobachten, dass sie den Newsletter-Preheader nur sehr selten nutzen, wenn sie ein Mailing versenden. Dabei ist die Verwendung des Preheaders ein unglaublich einfacher Weg, die Öffnungsraten von Newslettern noch weiter zu steigern!
Denn bei den zahlreichen E-Mails, die jeder von uns mittlerweile täglich erhält, ist es wichtig, Ihre Newsletter-Abonnenten noch vor dem Öffnen von Ihrem Newsletter zu überzeugen. Das Geheimrezept dafür lautet: Ein kurzer, knackiger Betreff, je nach Thema ein auffallendes Emoji und – last but not least – ein ansprechender Preheader!
Schließlich ist der Preheader zusammen mit der Betreffzeile der einzige Newsletter-Inhalt, den wirklich alle Abonnenten sehen. Welchen Text Sie für den Preheader wählen, entscheidet daher mit darüber, wie viele Empfänger Ihr Newsletter in den wenigen, entscheidenden Sekunden überzeugt und somit auch, wie viele Öffnungen Ihr Newsletter erzielt!

Die meisten unserer Tipps für den idealen Newsletter-Betreff lassen sich auch für den E-Mail-Preheader übernehmen: Auch der Preheader-Text muss relevant und am besten so persönlich wie möglich sein. Und auch hier sollten Sie über einen längeren Zeitraum testen, welche Formulierungen Ihre Abonnenten bevorzugen.
Was die Relevanz des Newsletter-Preheaders angeht, gibt es einen einfachen Trick: Erstellen Sie zuerst alle Newsletter-Inhalte und überlegen Sie am Ende, welche die wichtigsten Punkte und Vorteile für Ihre Leser sind. Dann müssen Sie es nur noch schaffen, die gesammelten Argumente auf den Punkt – oder besser gesagt in weniger als etwa 200 Zeichen (Betreffzeile UND Preheader) – zu bringen.
Folgende Inhalte eignen sich für Ihren Newsletter-Preheader:
- Vorteile, die Ihr Newsletter bietet: Egal ob eine Gratisprobe, eine Rabatt-Aktion oder eine neue Schritt-für-Schritt-Anleitung – Nutzen Sie den Preheader, um den Mehrwert Ihres Newsletters zu verdeutlichen!
- Fortsetzung des Betreffs: Gerade die deutsche Sprache mit ihren unendlich langen Wörtern macht Newsletter-Versendern manchmal das Leben schwer. Der Betreff des Universitäts-Newsletters „Semester-Eröffnungsveranstaltung der Uni Freiburg” kann im Preheader z. B. noch mit der Terminangabe „Am 12.10.2020 um 16 Uhr” ergänzt werden.
- Abonnenten zum Öffnen des Newsletters aufrufen: Bauen Sie ähnlich wie beim Call-to-Action Button Ihres Newsletters ein animierendes Tätigkeitswort mit Zeitangabein den Preheader ein – Ein Newsletter mit dem Betreff „Unser neuer Theater-Spielplan ist da!” könnte z. B. optimal mit dem Preheader-Text „Sichern Sie sich noch heute Ihr vergünstigtes Ticket!” ergänzt werden.
- Machen Sie neugierig: Preheader-Texte wie „Diese finden Sie sonst nirgendwo!”, „Das wird dich umhauen!” oder „Endlich können wir das Geheimnis lüften!” bauen Spannung auf und setzen Ihren Newsletter-Betreff gekonnt in Szene. Bevor Ihre Abonnenten vor Neugier platzen, werden sie sicher den Newsletter öffnen!
- Unterthemen im Newsletter: Vor allem monatliche Newsletter fassen häufig mehrere wichtige Themen zusammen. Nutzen Sie die Betreffzeile, um das Hauptthema zu präsentieren, und den Preheader, um weitere wichtige Punkte hervorzuheben.
👀 Schon gewusst?
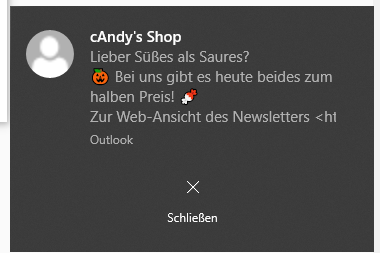
Einige E-Mail-Programme wie Outlook verfügen über eine Pop-up Funktion bei eingehenden E-Mails. Versenden Sie einen Newsletter, poppt bei einigen Ihrer Abonnenten, die Outlook als E-Mail-Anbieter nutzen, ein Pop-up Fenster rechts unten am Bildschirm auf und informiert sie über Ihren Newsletter. Auch hier wird der Text aus dem Newsletter-Preheader mit angezeigt!
3. Was sollte man beim Newsletter-Preheader beachten?
Bereits weiter oben im Preheader-Beispiel Desktop-Ansicht vs. mobiler Ansicht haben wir gesehen, dass nicht überall gleich viele Zeichen des Newsletter-Preheaders angezeigt werden. Wie viel Ihre Abonnenten vom Preheader sehen, hängt immer davon ab, mit welchem Gerät und welchem E-Mail-Programm sie ihre E-Mails abrufen. Auch kommt es bei einigen Anbietern wie Gmail z. B. darauf an, wie lange der Newsletter-Betreff ist. Ist dieser kürzer, wird stattdessen mehr Text vom Preheader gezeigt.

Deshalb lässt sich nur schwer eine konkrete, ideale Zeichenzahl für den Preheader angeben. Auch bei der Online-Recherche haben Sie vielleicht schon festgestellt, dass einem auf jeder Website eine andere optimale Länge für den Preheader empfohlen wird. Wir raten Ihnen zu einer Preheader-Länge im Bereich von etwa 100 bis 130 Zeichen. Aber: Nur indem Sie Ihre Newsletter auswerten und analysieren, mit welchen Endgeräten und welchen E-Mail-Programmen Ihre Abonnenten den Newsletter öffnen, können Sie die Preheader-Länge langfristig optimieren.
💡 rapidtipp
Damit nicht ausgerechnet der wichtigste Teil Ihres Newsletter-Preheaders abgeschnitten wird, sollten Sie die relevantesten Infos unbedingt an den Anfang setzen. Prüfen Sie vor dem eigentlichen Versand auch mithilfe einer Testmail, wie viel von Ihrem Preheader in den verschiedenen E-Mail-Programmen angezeigt wird. So können Sie sich sicher sein, dass Ihre Abonnenten genau das sehen, was sie sehen sollen!
Neben der Preheader-Länge, die sich nur schwer auf eine konkrete Zahl festlegen lässt, sollten Sie auch beachten, dass nicht alle E-Mail-Anbieter den Preheader in der Desktop-Ansicht UND der mobilen Ansicht angeben. Loggt sich ein Abonnent z. B. in sein web.de-Postfach über die App am Smartphone ein, um Ihren Newsletter zu lesen, sieht er dort auch den definierten Preheader. Verwendet er zum Abrufen seiner E-Mails aber seinen Laptop, wird dort ausschließlich der Newsletter-Betreff angezeigt. Sie sollten also unbedingt darauf achten, dass der Newsletter-Betreff auch getrennt vom Preheader verständlich ist! Sehen Sie den Preheader also vielmehr als Zusatzzeile, in den für einige (!) Empfänger weitere relevante Infos untergebracht werden können.

Folgende Übersicht zeigt, in welchen E-Mail-Programmen der Preheader angezeigt wird:
| E-Mail-Programm | Wird der Preheader angezeigt (Desktop-Ansicht und mobile App-Ansicht)? |
| Googlemail / Gmail | Ja |
| Outlook | Ja (sogar im Desktop Pop-up!) |
| web.de | Jein, nur mobile |
| Thunderbird | Nein |
| GMX | Jein, nur mobile |
| T-Online | Ja |
| Freenet | Jein, nur mobile |
| AOL-Mail | Ja |
| Yahoo | Ja |
| Apple Mail | Ja |
Zwischen-Fazit: Lohnt sich ein Newsletter-Preheader?
Die meisten E-Mail-Anbieter zeigen den Preheader inzwischen sowohl in der Desktop-Version als auch in der Smartphone-App an. Es lohnt sich daher, sich für jeden Newsletter einen treffenden Preheader zu überlegen und damit noch mehr Abonnenten zum Öffnen der E-Mail zu motivieren!
4. Beispiele für Newsletter-Preheader
| Für wen | Betreff | Preheader |
| Mode-Onlineshop | Er liebt Karos, sie liebt Karos, wir lieben Karos… | du auch? 🔶😉 |
| Onlineshop | Alles Gute zum Geburtstag, Max! | Wir haben einen 10€-Gutschein für dich |
| Onlineshop | Doa legst di nieder! | Unglaubliche Rabatte statt Oktoberfest 🥨 |
| Tourismus | Wohnst du noch, oder reist du schon? 🏖️ | Alle Top-Ziele für deinen Campingbus! |
| Marketing-Blog | Leadgenerierung für mehr Käufe im Shop 🛒 | Jetzt noch Platz im Webinar sichern! |
| Blog | Unser neuer Podcast mit hilfreichen Tipps | Jetzt kostenlos reinhören! 🎧 |
| Gastronomie | Träumst du schon von einem knackigem Sommersalat? 🥗 | Unsere Wochenkarte für deine Mittagspause ist da! |
| Tankstelle | O’zapft is! | Heute 50 Extrapunkte auf Dieselbetankung |
| Fitnessclubs / Sportvereine | Ran an den Winterspeck! 💪🏼 | Mit unserem Fitnessplan für den Frühjahr sind die Weihnachtsplätzchen Vergangenheit |
| Umfrage-Newsletter | Deine Chance, gehört zu werden! 💌 | Wir haben ein offenes Ohr für dich. |
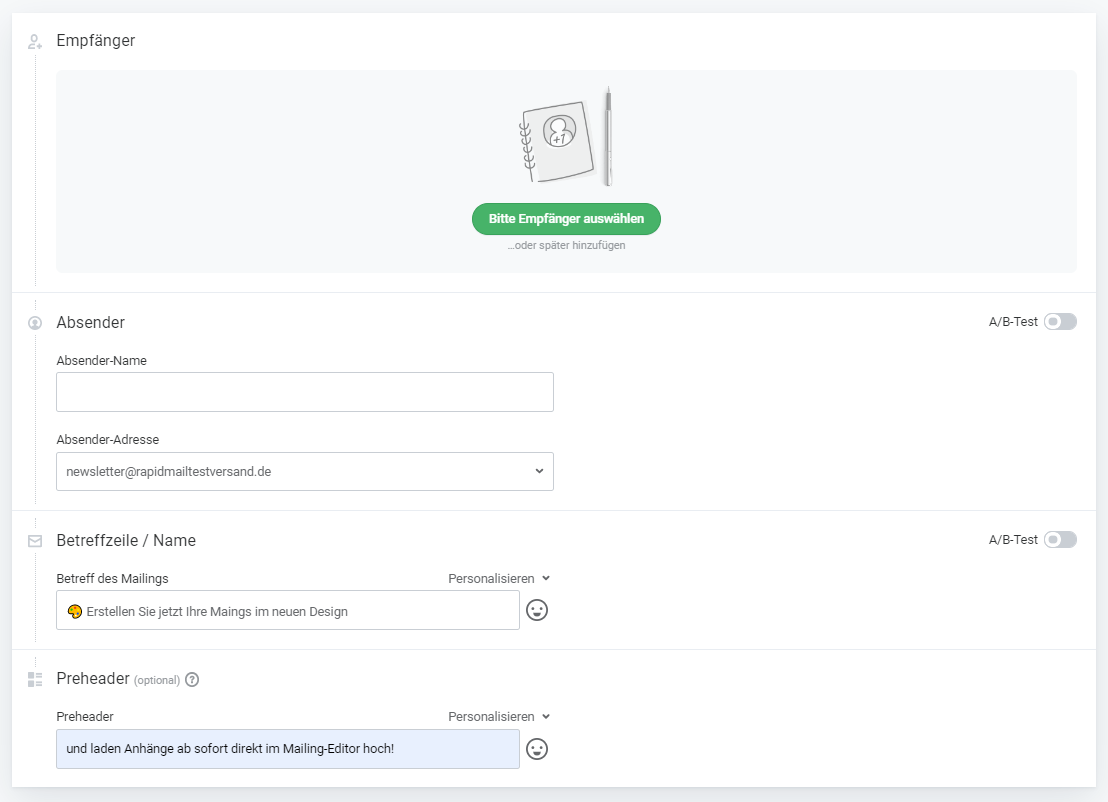
5. Wie kann ich mit rapidmail meine Newsletter mit einem Preheader versehen?
Wenn Sie Ihre Newsletter mit dem rapidmail Tool versenden, können Sie in Schritt 1 der Mailingstrecke neben der Empfängerliste und dem E-Mail-Absender auch die Texte für den Betreff und den Preheader festlegen. Einfach den gewünschten Text einfügen und in Schritt 2 über einen Testversand prüfen, wie der Preheader bei den verschiedenen E-Mail-Providern angezeigt wird!
Jetzt Newsletter mit Preheader versenden… und noch mehr Newsletter-Öffnungen erzielen!