Newsletter-Template erstellen im eigenen Unternehmensdesign: So geht’s!

Sie möchten ein individuelles E-Mail-Template erstellen, mit einem Layout und Design, das zu Ihrer Website oder Ihrem Onlineshop passt? In unserer Schritt-für-Schritt-Anleitung zeigen wir, wie Sie ein eigenes, responsives Mailing-Template gestalten können, das Ihrem Unternehmensdesign entspricht, auf allen Endgeräten gut aussieht und Ihr E-Mail-Marketing noch erfolgreicher macht!
⚠️ Spoiler-Alert: Mit dem 1-Klick-Design von rapidmail ist das Erstellen eigener Newsletter-Templates jetzt so einfach wie noch nie!
1. Was ist ein E-Mail-Template im Corporate Design und welche Vorteile bietet es?
Ein durchdachtes und schönes Newsletter-Design ist einer der Hauptpunkte, die ein gutes Mailing ausmachen. Damit wecken Sie das Interesse Ihrer Leser:innen an den E-Mail-Inhalten und motivieren sie gleichzeitig dazu, Ihrem Newsletter ihre volle Aufmerksamkeit zu schenken. Schließlich nehmen wir uns doch alle gern Zeit für Dinge, die schön anzusehen sind oder uns sofort begeistern.
Eine ansprechende Gestaltung ist daher eine der wichtigsten Voraussetzungen für erfolgreiche Newsletter, um die gewünschten Conversions zu erzielen. Dabei kommt es nicht nur darauf an, dass Ihre Newsletter umwerfend aussehen – sie sollten auch so gestaltet sein, dass Ihre Empfänger:innen die E-Mail sofort beim Öffnen Ihrem Unternehmen zuordnen können.
Das erreichen Sie, indem Sie Ihr Newsletter-Template beim Erstellen voll und ganz auf Ihren Markenauftritt abstimmen – also ein Mailing passend zu Ihrer Corporate Identity (kurz CI) erstellen, das sich bzgl. Layout und Design an allen Gestaltungsrichtlinien orientiert, die Ihre Firma auch für Ihre Website oder Ihren Onlineshop beachtet.
Unsere Toptipps für Ihr Mailing-Template im Corporate Design:
- 🎯 Präsentes Logo: Ihr Firmenlogo sollte gut sichtbar in den E-Mail-Header Ihres Newsletters integriert werden, sodass es Ihren Abonnent:innen direkt beim Öffnen der Mailings ins Auge fällt. Wenn Sie verschiedene Logo-Varianten haben (z. B. mit und ohne Firmennamen), sollten Sie für Ihre Newsletter das Logo nehmen, das User auf der Startseite Ihrer Website sehen.
- 🎨 Identische Farbgestaltung: Das Farbkonzept, das Sie für Ihr E-Mail-Template nutzen, z. B. für Call-to-Action-Buttons, Überschriften oder den Newsletter-Hintergrund, sollte mit dem Ihrer Website übereinstimmen. In der Regel umfasst ein Farbkonzept eines Corporate Designs bis zu fünf verschiedene Farben, die für alle Kommunikationsmittel – und damit auch für Ihren Newsletter – eingesetzt werden.
- 🖼️ Bilder passend zum Website-Design: Egal, ob Sie auf Ihrer Internetseite selbst gezeichnete Motive, aufgenommene Fotos oder gekaufte Stockfotos präsentieren – Sie sollten für Ihre Newsletter und vor allem für das Headerbild die gleiche Art von Abbildungen verwenden.
- 🔷 Grafische Elemente im Stil Ihrer Website: Prüfen Sie, ob Sie auf Ihrer Website runde oder eckige, selbst gezeichnete oder online gekaufte Elemente wie z. B. Icons nutzen und ob diese einfarbig oder mehrfarbig sind usw. Auch die Form von Call-to-Action-Buttons (eckig vs. rund) sollte für alle Online-Kommunikationskanäle einheitlich sein.
👀 Sollten Sie im Newsletter die gleiche Schriftart wie auf Ihrer Website verwenden?
Wenn möglich, ja. Tatsächlich ist es im E-Mail-Marketing aber gar nicht immer so einfach, die gleichen Schriftarten wie die Ihrer Website zu verwenden. Dafür gibt es auch einen guten Grund: Einige Schriftarten werden von den E-Mail-Programmen Ihrer Kontakte nicht unterstützt. Für solche Fälle gibt es sogenannte „Email-safe-Fonts”, also Standard-Schriftarten, die bereits auf den Endgeräten installiert sind und deshalb ohne Probleme dargestellt werden. Diese können Sie jederzeit für Ihren Newsletterversand nutzen. Mit rapidmail stehen Ihnen außerdem 40 verschiedene Webfonts zur Verfügung, die jedes Mailing noch schöner machen. ✨
Sollte sich Ihre Unternehmens-Schriftart nicht unter den Standard-Schriftarten und den Webfonts befinden, können Sie ganz einfach die Schriftart auswählen, die Ihnen am besten gefällt und der Schriftart aus Ihrem Corporate Design am meisten ähnelt.
Ihr E-Mail-Template so zu gestalten, dass es visuell zu Ihren anderen Kommunikationsmitteln wie der Website, Flyern oder Plakaten passt, hat zahlreiche Vorteile:
- 👀 Wiedererkennungswert und Branding: Ein gleichbleibendes E-Mail-Design steigert den Wiedererkennungswert Ihrer Marke und Ihres Newsletters. Außerdem führt es dazu, dass Ihre Abonnent:innen auf den ersten Blick erkennen, von wem der Newsletter gesendet wurde und welche Inhalte sie erwarten dürfen. Der Vorteil für Sie: Sie stärken damit Ihre „Brand” und machen Ihr Unternehmen bzw. Ihre Marke auch in anderen Kontexten bekannter. Durch ein ansprechendes E-Mail-Template in Ihrem Firmendesign, das Sie für alle Newsletter verwenden, steigt die Wahrscheinlichkeit, dass Ihre Abonnent:innen zum Beispiel Ihr Firmenlogo oder Ihren Grafikstil auf Produkten im Einkaufsregal wiedererkennen – und den positiven Eindruck vom Newsletter auf Ihre Produkte übertragen. Vor allem in der digitalen Welt gewinnen solche Online-Branding-Maßnahmen heute immer mehr an Bedeutung!
- 📢 Vermittlung der Unternehmenskultur: Die Gestaltung Ihres firmeneigenen Newsletter-Templates sagt viel über Ihre Unternehmenskultur aus. Je nachdem, ob Sie z. B. ein klassisches Design wählen, das den Text in den Vordergrund rückt, oder ob Sie mehr Wert auf ausgefallene grafische Elemente und bunte Farben legen, verbinden Ihre Abonnent:innen andere Werte mit Ihrem Unternehmen. Die Gestaltung Ihres Newsletters kann Ihnen so dabei helfen, die Aufmerksamkeit der richtigen Zielgruppe zu wecken und sie über den Newsletter auf Ihre Website oder in Ihren Shop zu holen. Ein schlichtes Newsletter-Design mit spektakulären Landschaftsaufnahmen oder Icons mit Pflanzen- bzw. Tiermotiven unterstreicht in Verbindung mit einer Farbmischung aus Weiß- und Grüntönen z. B. die Naturverbundenheit als den zentralen Wert Ihres Unternehmens.
- 🌟 Marktkompetenz: Eine professionelle Mailing-Vorlage im Unternehmensdesign trägt auch dazu bei, bei Ihren Leser:innen Ihren Expertenstatus auszubauen und hilft Ihnen so, sich von Mitbewerbern abzuheben. Häufig wird unterschätzt, wie sehr die Optik der Kommunikationsmittel beeinflusst, wie Interessierte die Kompetenz eines Unternehmens einschätzen. Indem Sie ein zu Ihrer Firma und Ihrer Zielgruppe passendes Template nutzen, sind Sie vielen Ihrer Mitbewerber garantiert einen Schritt voraus!
Sie brauchen noch ein wenig Inspiration für Ihren nächsten Newsletter? Dann haben wir genau das Richtige für Sie!
33 inspirierende Newsletter-Beispiele aus der Praxis

- Große Auswahl an Newsletter-Beispielen und Best-Practices unserer Kund:innen
- 33 Newsletter zu vielen Anlässen und von ganz unterschiedlichen Unternehmen
- So verleihen Sie Ihrer Kreativität neuen Schwung 💫
Neugierig? Dann laden Sie sich die gelungenen Newsletter-Beispiele direkt kostenlos herunter. Viel Spaß beim Entdecken!
Jetzt inspirierende Newsletter-Beispiele kostenlos herunterladen
Ihr Datenschutz ist uns wichtig. Mit Eingabe und Übermittlung Ihrer Daten erklären Sie sich einverstanden, dass wir Sie persönlich per Newsletter kontaktieren, in dem wir regelmäßig wichtige Infos und Neues aus dem Bereich Newsletter-Marketing mit Ihnen teilen. Sie können sich jederzeit wieder vom Newsletter abmelden. Eine Weitergabe Ihrer Daten an Dritte erfolgt nicht. Weitere Informationen finden Sie in unserer Datenschutzerklärung.
2. Wie lässt sich ein eigenes Newsletter-Template erstellen und gestalten?
Mit rapidmail haben Sie 4 verschiedene Möglichkeiten, um ein E-Mail-Template in Ihrem Unternehmensdesign zu erstellen. Egal, ob Sie gerade als Newsletter-Neuling starten, schon zu den Fortgeschrittenen zählen oder echter Design-Profi sind – bei rapidmail ist für alle eine passende Gestaltungsoption für E-Mail-Vorlagen dabei. Eines können wir Ihnen aber jetzt schon verraten: Option 1 ist unser klarer Favorit. 🤫
Möglichkeit 1 – Der Allrounder für alle: Per 1-Klick-Design schnell und einfach E-Mail-Templates im Firmendesgin erstellen
Der Name verrät es bereits: Mit dem 1-Klick-Design müssen Sie nur ein einziges Mal klicken, um ein Design für Ihre Mailings zu erstellen, das sich perfekt in Ihre Unternehmenskommunikation einfügt.
Und so einfach geht’s: Geben Sie Ihre Website-URL ein und klicken Sie auf den „Weiter”-Button. Schon zaubert das 1-Klick-Design individuelle Templates in Ihrem Corporate Design – inklusive Ihrer Unternehmensfarben, -schriftarten, Logos und sogar Social Links. Auf Wunsch können Sie natürlich noch einige Design-Anpassungen vornehmen und z. B. die Rundung des Call-to-Action-Buttons ändern, ein alternatives Logo wählen oder die Farben variieren. Sind Sie mit dem Design zufrieden, können Sie dieses speichern und tadaaaa – wie von Zauberhand stehen Ihnen viele verschiedene E-Mail-Templates in Ihrem eigenen Unternehmensdesign zur Verfügung.
Damit liefert Ihnen das 1-Klick-Design eine ganze Reihe von Vorteilen:
- ✅ Arbeitsschritte einsparen und Nerven schonen: Mit dem 1-Klick-Design gelingt Ihr Design-Template ohne großen Aufwand
- ⏱️ Zeit sparen beim Erstellen des Newsletter-Templates im Corporate Design und bei künftigen Mailings
- 🔗 Gut vernetzt dank automatisch integrierter Social Links
- 💪 Einfache Bedienbarkeitfür alle – auch ohne Design- oder Programmierkenntnisse E-Mail-Templates im Corporate Design erstellen und gestalten
- 🎨 Vielfältige Designoptionen
Möglichkeit 2 – Für Neulinge: Eine vorgefertigte Mailing-Vorlage an das eigene Corporate Design anpassen
Schritt 1: Fertiges E-Mail-Design Template auswählen
Mit rapidmail als Newsletter-Software stehen Ihnen über 250 kostenlose Newsletter-Vorlagen zur Verfügung. Suchen Sie sich einfach ein Template aus, bei dem Ihnen das Layout und das Thema am besten gefällt (z. B. E-Commerce, Veranstaltung oder Mode) und passen Sie es an Ihr Firmendesign an.
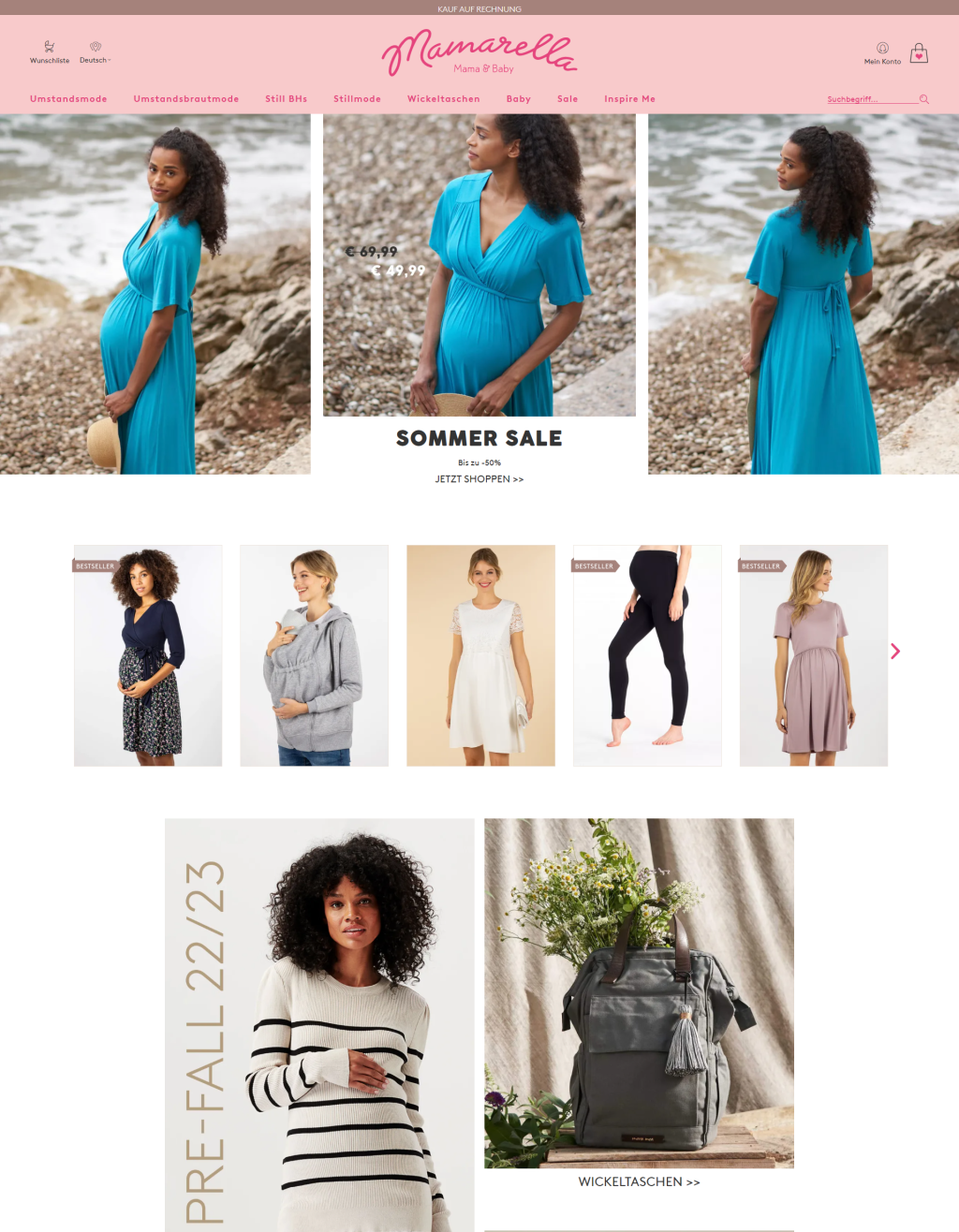
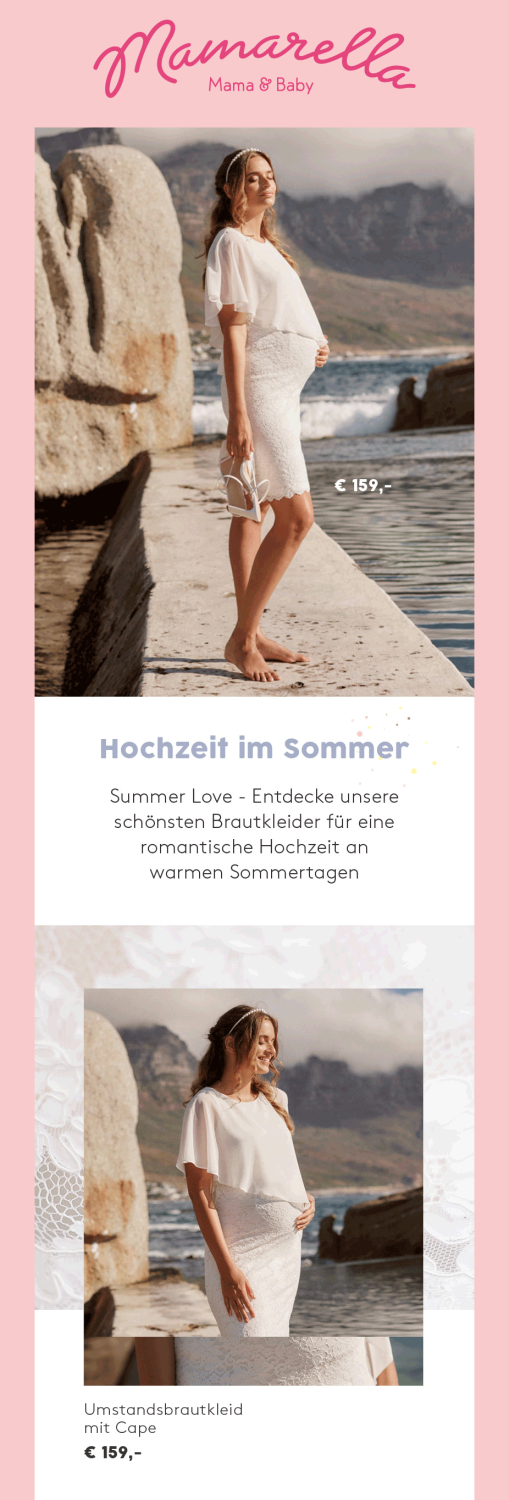
Werfen Sie zur Inspiration doch einen Blick auf die am häufigsten genutzten Newsletter-Templates unserer Kund:innen – vielleicht ist das richtige für Sie dabei.
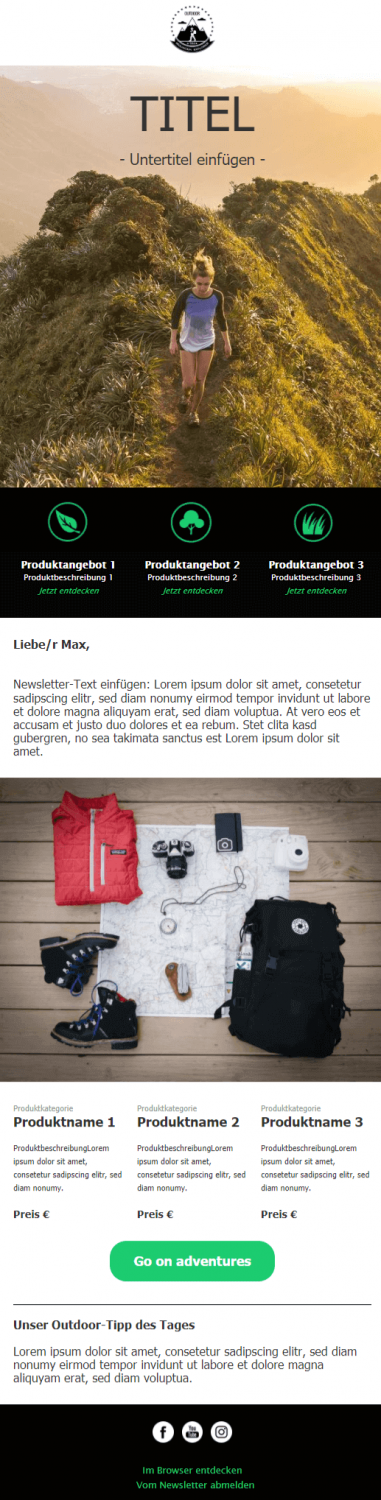
Nehmen wir an, Sie betreiben einen Onlineshop für Wanderausrüstung und möchten ein Newsletter-Template erstellen, das für eine wöchentliche E-Mail mit Produktangeboten wiederverwendet werden kann. Dann könnte Ihre Wahl auf die vorgefertigte Mailing-Vorlage „Outdoor Adventure” fallen.
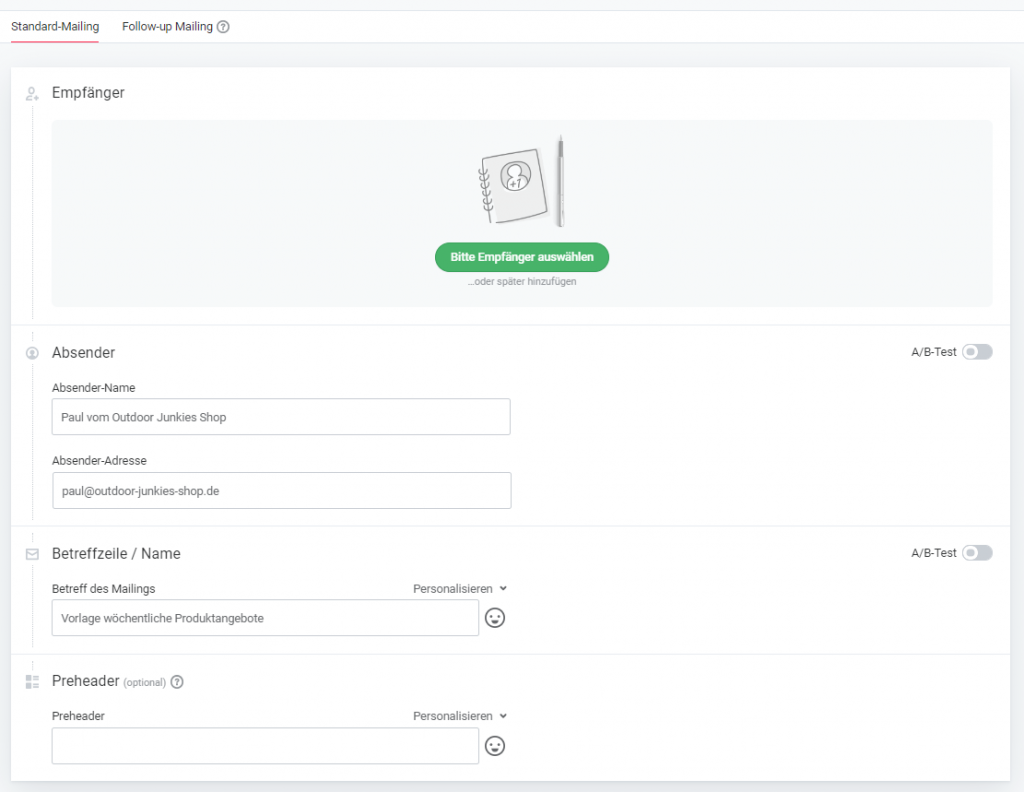
Schritt 2: Standard-Absenderprofil und Template-Namen festlegen
Sie habenein passendes Newsletter-Template gefunden? Dann kann’s jetzt losgehen!
Legen Sie zuerst ein standardmäßiges Absenderprofil fest sowie einen Newsletter-Betreff – in diesem Fall den Namen Ihres E-Mail-Templates. Beides lässt sich später natürlich vor jedem Versand dem Mailing entsprechend anpassen. So finden Sie Ihr fertiges E-Mail-Template ganz leicht in Ihrem zentralen Ordner mit allen Vorlagen wieder.
Schritt 3: Vorlage in eigenes E-Mail-Template verwandeln
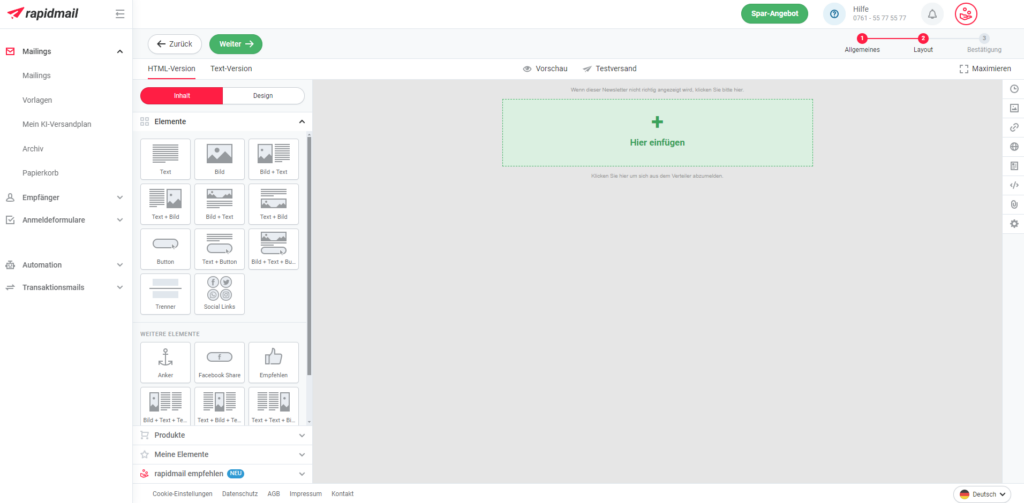
Sobald Sie Ihre Absenderadresse und die Vorlagen-Bezeichnung ausgewählt haben, gelangen Sie in den Newsletter-Editor. Jetzt ist Ihre Kreativität gefragt! 🎨
Kommen wir noch einmal zu unserem Beispiel mit dem Outdoor-Onlineshop zurück: Im nächsten Schritt passen Sie die gewählte Mailing-Vorlage so an, dass alle Elemente wie Layout, Formen, Farben, Schriften, Icons, Call-to-Action-Buttons usw. so gut wie möglich zu Ihrem Outdoor-Shop passen. Denken Sie zum Beispiel an Grün- und Brauntöne, weiche Formen und dezente Schriftarten.
👀 Schon gewusst?
Profitieren Sie von der einfachen Bedienung im rapidmail Editor und gestalten Sie Ihren Newsletter ganz einfach mit der Drag-and-drop-Funktion. Außerdem werden sämtliche Versionen Ihres Mailings automatisch abgespeichert und lassen sich später wieder aufrufen. So können Sie bei der Erstellung Ihres Mailings ganz entspannt zwischendurch eine Kaffeepause machen. ☕
So verwandeln Sie Schritt für Schritt die gewählte Vorlage in Ihr eigenes E-Mail-Template im passenden Design:
- ➕ Beispiel-Logo durch das richtige Firmenlogo ersetzen und Links zur Unternehmenswebsite oder zum Onlineshop einfügen (der Link bleibt in allen Newslettern gleich).
- 🖌️ Mit den Layout-Elementen in der linken Sidebar das Template nach Belieben anpassen.
- 🛑 Alle grafischen Elemente einfügen, die in jedem Newsletter an der gleichen Stelle vorhanden sein sollen, z. B. Icons, Pfeile, Ansprechpartner:innen, Produktfotos, usw.
- 🖼️ Beispiel für ein Headerbild einfügen und alle gewünschten Einstellungen festlegen (z. B. Bildbreite, Ausrichtung, Abstände, Ränder, Einbettung in die E-Mail, usw.).
- 📝 Text-Platzhalter (Titel, Untertitel, Beschreibungstext, Produktnamen, Preise usw.) an den gewünschten Stellen einfügen und jeweils die Einstellungen (z. B. Schriftart, Schriftgröße, Ausrichtung, Farbe) festlegen.
- 📢 Design des zentralen Call-to-Action-Buttons anpassen: Farbe, Abrundungsgrad, Rahmen, Schriftgröße usw.
- 🎨 Hintergrundfarbe auswählen: In der linken Sidebar können Sie unter „Design anpassen” eine beliebige Hintergrundfarbe für den Newsletter auswählen.
- 🔗 Auswahl, Design und Verlinkung der Social Links anpassen: Für die Social Media Icons im Newsletter stehen verschiedene Plattformen, Designs und Farben zur Auswahl.
- 👋 Beschriftung für den Abmeldelink anpassen: Der Abmeldelink ist eine der rechtlichen Vorgaben für den Newsletterversand. Mit rapidmail funktioniert dieser Link immer automatisch, Sie müssen in Ihrem Newsletter-Template also keine zusätzliche Verlinkung setzen.
- 🌐 Beschriftung für die Browseransicht anpassen: Auch der Link zur Webansicht des Newsletters funktioniert mit rapidmail als Newsletter-Tool ganz automatisch. Er ist kein Muss, aber sinnvoll, damit die Abonnent:innen den Newsletter z. B. bei Darstellungsproblemen online lesen können. Ob man für den Link-Text z. B. „Browseransicht”, „Webansicht” oder „Newsletter online anschauen” wählt, bleibt jedem Unternehmen selbst überlassen.

Möglichkeit 3 – Für Fortgeschrittene: Eigenes E-Mail-Template im Mailing-Editor von Grund auf selbst gestalten
Wenn Sie Ihrer Kreativität beim Gestalten Ihrer Newsletter-Vorlage wirklich freien Lauf lassen wollen, können Sie mit rapidmail auch mit dem leeren Newsletter-Editor starten. Hier haben Sie die Möglichkeit, Ihre E-Mail-Vorlage Schritt für Schritt selbst zusammenzubauen und zu gestalten.

Bevor es an den Aufbau Ihres Newsletters geht, haben Sie im rapidmail Editor in der linken Sidebar unter „Design anpassen” die Möglichkeit, newsletterübergreifende Design-Einstellungen vorzunehmen. So können Sie u. a. die voreingestellte Newsletter-Breite von 580 Pixel anpassen, die Hintergrund- und Inhaltsfarbe Ihres Templates aussuchen, die Schriftart, Schriftgröße (für eine gute Lesbarkeit empfehlen wir mindestens 14 Pixel) und den Zeilenabstand festlegen oder auch Ihre Call-to-Action-Buttons designen.
Möchten Sie später innerhalb Ihres Mailing-Templates einzelne Blöcke anders gestalten – z. B. mit einer anderen Schriftart versehen – können Sie die Einstellungen einfach im jeweiligen Layout-Element anpassen.
Beim Gestalten Ihrer eigenen Vorlage ist es am einfachsten, wenn Sie sich Stück für Stück von oben nach unten durch den Newsletter arbeiten und so anhand der verfügbaren Layout-Elemente in der linken Sidebar Ihr individuelles Newsletter-Template erstellen. Mit dieser Strategie vermeiden Sie, dass Sie am Ende aus Versehen wichtige Bestandteile einer E-Mail vergessen.

💡 rapidtipp: Back to the basics
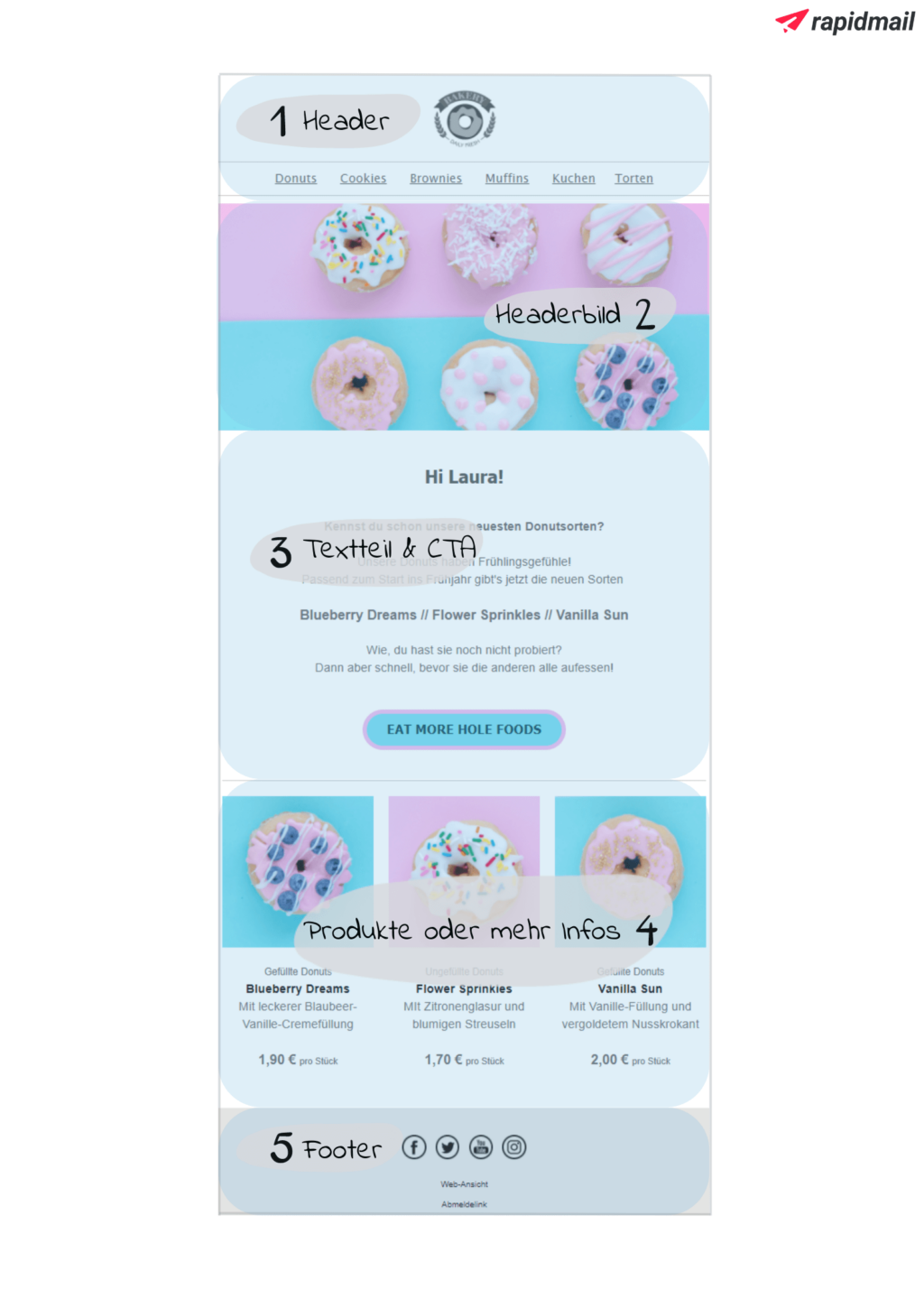
Bestimmt wissen Sie bereits ungefähr, welche Bausteine in einen erfolgreichen Newsletter gehören. Als kleine Gedächtnisstütze haben wir hier noch einmal alle Elemente für Sie zusammengetragen, die für Ihr E-Mail-Template im Corporate Design unverzichtbar sind:
- ✳️ Fügen Sie über das Bild-Element Ihr Unternehmenslogo in der Kopfzeile ein: Es soll sofort verraten, von wem der Newsletter versendet wurde und am besten durch einen Klick zur Website oder zu Ihrem Onlineshop weiterleiten.
- 🛒 Optional: Erstellen Sie eine Textzeile im Newsletter-Header, z. B. mit den beliebtesten Produktkategorien. Auch hier lohnt es sich, einfache Textlinks zur Website hinter die Kategorien oder Themen zu legen, damit interessierte Empfänger:innen gleich zu den gewünschten Inhalten geleitet werden.
- 🖼️ Fügen Sie darunter ein beispielhaftes Headerbild hinzu, an dem Sie sich später orientieren und alle gewünschten Einstellungen (z. B. Bildbreite, Ausrichtung, Abstände, Ränder) vornehmen können.
- 🗨️ Erstellen Sie einen Platzhaltertext und legen Sie die ungefähre Länge des Textabschnitts fest. Hier können Sie auch schon die gewünschte persönliche Anredeformel in Ihr Newsletter-Template einbauen.
- 📢 Fügen Sie über die Sidebar das Element „Button‟ ein und passen Sie ihren Call-to-Action Button inhaltlich so an, dass klar wird, dass Leser:innen mit einem Klick darauf auf Ihrer Website oder in Ihrem Onlineshop landen.
- 🛍️ Darunter können Sie weitere Platzhalter-Überschriften und -Texte wie z. B. „Produktname 1”, „Produktbeschreibung 1”, „Preis €” oder „Unterthema 1” einfügen. Verwenden Sie in Ihrem E-Mail-Template aber maximal 3 Spalten, damit Ihr Newsletter auch für Smartphone-Nutzer:innen lesbar bleibt.
- 🦶🏼 Das Layout-Element „Footer” inklusive Abmeldelink und Webansichts-Link ist mit rapidmail immer automatisch enthalten. Die Beschriftung des Abmeldelinks und den restlichen Footer können Sie selbstverständlich genauso anpassen, wie es Ihnen am besten gefällt, z. B. mit Social Media Icons oder einer E-Mail-Signatur.
Möglichkeit 4 – Für Profis: Ein eigenes HTML-E-Mail-Template erstellen
Als Programmier-Profi und HTML-Designer:in möchten Sie Ihr eigenes, maßgeschneidertes HTML E-Mail-Template nutzen? Auch das ist mit rapidmail in unserem Expertenmodus möglich: Sie können Ihren Code als .zip, .gz oder .z-Datei hochladen und bearbeiten. In diesem Bereich sollten Sie jedoch wirklich fit sein – für Laien ist es quasi unmöglich, eine eigene HTML-Newsletter-Vorlage zu bauen, deren Code alle nötigen Elemente enthält und die dann auch noch auf allen Endgeräten gut aussieht.
Wenn Sie Ihren eigenen HTML-Code für Ihr E-Mail-Template in rapidmail nutzen, können wir leider keine korrekte Darstellung Ihrer Newsletter mehr garantieren: Sie sollten sich vorher also gut überlegen, ob Sie sich das wirklich zutrauen, oder ob Sie doch lieber einen der 3 anderen von uns vorgestellten Wege wählen, um Ihr eigenes E-Mail-Layout zu erstellen.
Wenn HTML-Codes Ihre große Leidenschaft sind und Sie unseren Expertenmodus trotzdem nutzen möchten, haben wir hier noch ein paar wertvolle Tipps für die Gestaltung von HTML-E-Mails für Sie zusammengestellt. Diese Empfehlungen und Hinweise sorgen nicht nur für eine ideale Lesbarkeit Ihrer Newsletter, sondern tragen auch zu einer besseren Zustellbarkeit Ihrer E-Mails bei.

3. Wie lässt sich das erstellte Mailing-Template speichern und nutzen?
Nachdem Sie Ihre Design-Einstellungen mit dem 1-Klick-Design gezaubert haben (Option 1), stehen Ihnen in Ihrem Kundenkonto automatisch viele Mailing-Vorlagen in unterschiedlichen Layouts zur Verfügung. Für einige vorgefertigte Templates zu bestimmten Anlässen wie Geburtstag oder dem Black Friday werden Ihre Corporate Design-Einstellungen sogar automatisch übernommen! Doch keine Sorge: Falls Sie irgendwann bei einem neuen Mailing mit einer blanko Vorlage starten wollen, können Sie das 1-Klick-Design auch ganz einfach wieder deaktivieren. 🤓
Übrigens: Egal, ob Sie Ihr gebrandetes Template mit Option 1, 2 oder 3 erstellen, haben Sie immer die Möglichkeit, in jedem Mailing gleichbleibende Inhalte (z. B. Impressum, E-Mail-Signatur Kopfzeile, usw.) zu ergänzen und dieses fertige Mailing als eigene Vorlage im entsprechenden Ordner abzuspeichern. Dieses können Sie dann einfach aufrufen, die aktuellen Inhalte einfügen und versenden! Da Sie in Ihrem Template schon alle Design- und Layout-Einstellungen getroffen haben, müssen Sie nur noch die gewünschten Bilder, Texte und Links einfügen, bevor sich Ihr Newsletter auf den Weg zu Ihren Empfänger:innen machen kann. 🚀
Übrigens: Egal, mit welcher dieser 3 ersten Optionen Sie Ihr gebrandetes Template erstellen, haben Sie immer die Möglichkeit, in jedem Mailing gleichbleibende Inhalte (z. B. Impressum, E-Mail-Signatur Kopfzeile, usw.) zu ergänzen und dieses vorbereitete Mailing als eigene Vorlage im Vorlagen-Ordner abzuspeichern. So können Sie noch mehr Zeit sparen, wenn es an den Versand Ihres Newsletters geht und müssen nur noch die Inhalte hinzufügen, die speziell für dieses Mailing gedacht sind. Clever, oder?
Verwenden Sie dagegen HTML-E-Mails im Expertenmodus (Option 4), können Sie das erstellte Mailing-Template in der Übersicht ganz einfach duplizieren und für den nächsten Versand nach Belieben anpassen.
👀 Schon gewusst?
Alle Mailings, die Sie mit rapidmail erstellen, sind automatisch responsive, d. h. sie sind mobil-optimiert und sehen auch auf Smartphone-Bildschirmen gut aus! Sie müssen sich also weder bei den 1-Klick-Design-Templates oder unseren vorgefertigten Newsletter-Vorlagen noch bei von Grund auf selbst erstellten Mailings Sorgen darüber machen, ob Ihr Design genau so bei Ihren Kontakten ankommt, wie Sie es sich vorstellen. Um Ihren Abonnent:innen das Lesen Ihrer E-Mails am kleinen Smartphone-Bildschirm zu erleichtern, sollten Sie beim Bau Ihres Templates trotzdem unsere cleveren Tipps für „mobile-freundliche” Newsletter beachten. Gleichzeitig machen Sie so einen großen Schritt in Richtung Barrierefreiheit in Ihren Newslettern.
4. Fazit: Darum lohnt es sich, ein Design-Template für E-Mails im Corporate Design zu erstellen
Nun haben Sie alle wichtigen Informationen, um für Ihren Newsletter selbst ein Template im Unternehmensdesign zu erstellen. Vor allem für Versender:innen, die regelmäßig Newsletter der gleichen Art (z. B. wöchentliche Produktangebote) oder zu ähnlichen Themen verschicken, zahlt sich die investierte Arbeit aus. ✔️
Denn dank eines selbst gestalteten, professionellen Mailing-Templates …
- 🕒 … sparen Sie viel Zeit bei allen weiteren Mailings, die Sie in Zukunft versenden werden
- 💡 … präsentieren Sie sich Abonnent:innen als seriöses und professionelles Unternehmen
- 🌟 … steigern Sie den Wiedererkennungswert Ihrer Newsletter und damit Ihrer Marke
- 🚨 … heben Sie sich von zahlreichen Mitbewerbern ab
- 🖌️ … können mehrere Team-Mitglieder Newsletter erstellen und dabei die gleichen Design-Vorgaben berücksichtigen
- 👀 … vergessen Sie keine wichtigen E-Mail-Bestandteile wie den Call-to-Action Button oder einen Abmeldelink